The Why of Emotional Design
The products we design today should connect with customers across different screen sizes, contexts, and even voice or chat interfaces. In respect to that, we create emotional expressiveness in our products not only through visual design and language choices but also through different design details.
In a 60-minute presentation recorded live at An Event Apart Orlando 2018, Val Head shows how to use the design details from different media to build interesting themes - themes that persist across all screen sizes and user and interface contexts, creating a bigger emotional impact and connection with our audience.
Val Head starts the presentation asking the question: “What does it mean to be expressive?" She tries to give the answer stating that being expressive relates to the idea of conveying a thought or feeling. She explains that usually, we want to convey a specific thought or feeling with design and asks another question: "How to do that if we want to do that with design?"
That specific question arose my curiosity and I’ve decided to find more about design that conveys thoughts and feelings - in other words, Emotional Design.
Building More Expressive Products by Val Head—An Event Apart video
What is Emotional Design?
Every experience has an emotional component, and using products is no different. Incorporating emotion should, therefore, be a key consideration when designing products or websites. Emotional Design is about creating aesthetically pleasing and functional connections between users and the product so that they love using the product and come back to using it again and again...
Does that mean that the inclusion of Emotional design is the reason why one product, in the same domain, is more successful than another?
Yes. Absolutely.
But on the other side we have to pay attention we don’t compromise with the product’s overall experience and usability. The product must provide value to its end-users and needs to be functional, reliable, and usable.
Why use Emotional Design?
Simple and usable is great, but there’s still more we can achieve. Our task is to bring web design back into the realm of delight. Historically, usability has been the zenith of interface design but today many websites and applications are creating an even better experience. They’re redrawing the hierarchy of needs to include a new top tier with pleasure, fun, joy, and delight.
People are seeking out products that are not just simple to use but a joy to use.
Bruce Claxton, Professor, Design Management at Savannah College of Art and Design.
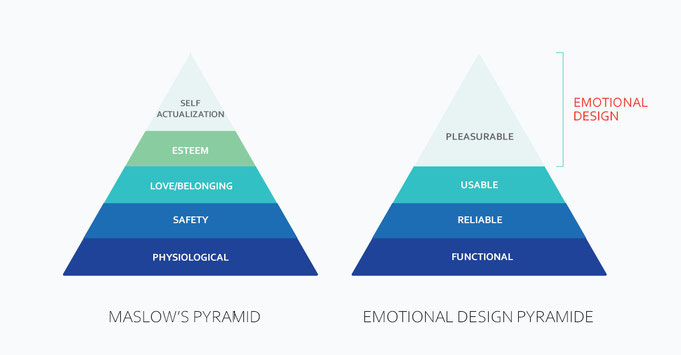
The Emotional Design Pyramid
In the 1950s and 60s, the American psychologist Abraham Maslow discovered something that we, maybe, all knew but he put it into words: no matter our age, gender, race, or station in life, we all have basic needs that must be met. Maslow illustrated his ideas in a pyramid he called the Hierarchy of Needs. His approach to identifying human needs can help us understand our goals when designing interfaces. We could certainly live contented lives meeting only the bottom three strata of the needs pyramid—physiological comfort, safety, and belonging. But it’s in that top layer that we can live a truly fulfilled life. Emotional design can be similarly put on a pyramid that illustrates its importance. Interface design is design for humans.
Designing for humans
We, humans, are complex beings and can be difficult to design for. We all have distinct personalities, emotional baggage, and unique dispositions, so how can we design something that can appeal or become accessible to such wide-ranging perspectives?
On one side, beneath disparate personalities and perspectives, there are universal psychology principles common to all humans. These principles are invaluable tools in our quest to design for emotion.
On the other side, we should use the power of user research and product testing to effectively set up and evaluate the emotional effect of the product on users. By doing user-testing and deep user research designers can identify the frustrations users may encounter while using the product. Not only should designers strive to eliminate these frustrations, but in addition, find opportunities that bring customers pleasure and turn critical moments into positive emotional experiences.
Final Words: Emotional Design for designing inclusively
Why Emotional design isn’t just about copy, photos, or design style: it’s a different way to think about how we communicate. We can define it as a design approach with the aim to present some content as human, reflective of real personality and honest - all while keeping business goals in mind.
When not taking into consideration Emotional Design our design decisions could leave large groups of people out of the loop, and we could create feelings of alienation and disempowerment. The aim of Emotional design is to design inclusively for all in order to create positive experiences that resonate with people—all people and make our web definitely better accessible.
Sources:
Walter, A. (2011), Designing for Emotions, A Book Apart, New York
Design for Emotion to Increase User Engagement. (n.d.). Toptal Design Blog. Retrieved August 10, 2020, from https://www.toptal.com/designers/product-design/design-for-emotion-to-increase-user-engagement